تگ H1 برای علامتگذاری عنوان اصلی صفحات استفاده میشود و یکی از پرکاربردترین تگهای سئو است. این تگ، در میان انبوهی از کدهای یک صفحه وب به شکل <h1></h1> دیده میشود. اما پشت همین کد دستوری به ظاهر ساده، تدابیر و نکات مختلفی نهفته شده است.
در واقع سئوکاران، چک لیست دقیقی برای تگ H1 دارند و برای دستیابی به بهترین نتایج سئو آن را قدم به قدم پیاده میکنند. اگر بهتازگی فعالیت خود را در دنیای سئو شروع کردهاید یا به فکر پیشرفت در حوزه تولید محتوای متنی هستید، در این مطلب همراه ما باشید تا با هم نگاهی جامع و کامل به تگ H1 و راهکارهای بهینهسازی آن بیندازیم.
مطالب مرتبط:
موتورهای جستوجو چگونه کار میکنند؟
در این مطلب خواهید خواند:
چرا تگ H1 برای سئو مهم است؟
تاثیر تگ H1 بر رتبهبندی سئو، تاییدشده و قطعی نیست اما همچنان واضح است که این تگ برای سئو مهم است. اما چرا؟ در این بخش، دلایل اهمیت این تگ را بررسی میکنیم.
تگ H1 درک محتوای شما را برای موتورهای جستوجو تسهیل میکند
حتما بارها شنیدهاید که کاربران پیش از مطالعه مقالات آنلاین، نگاهی به عنوان آنها میاندازند تا درباره محتوای آنها به یک دید کلی برسند. موتورهای جستوجو نیز دقیقا چنین عملکردی دارند: برای کسب اطلاعات درباره صفحات شما و محتوای آنها، تگهای H1 را بررسی میکنند. با این تفاصیل، هرچه تگ H1 دقیقتر باشد و توصیف کاملتری از محتوا ارائه کند، بهتر است.
بدین ترتیب، کاربران دقیقا در جریان محتوای مقاله شما قرار میگیرند و گوگل نیز راحتتر تشخیص میدهد که صفحه شما شامل چه اطلاعاتی است.
تگ H1 تجربه کاربری را بهبود میبخشد
تگ H1 تجربه کاربری (UX) را بهبود میبخشد و این امکان را برای مخاطبان فراهم میکند که با یک نگاه، به کلیات صفحه شما پی ببرند. به همین دلیل است که در اکثر صفحات وب، تگ H1 با بزرگترین فونت نمایش داده میشود.
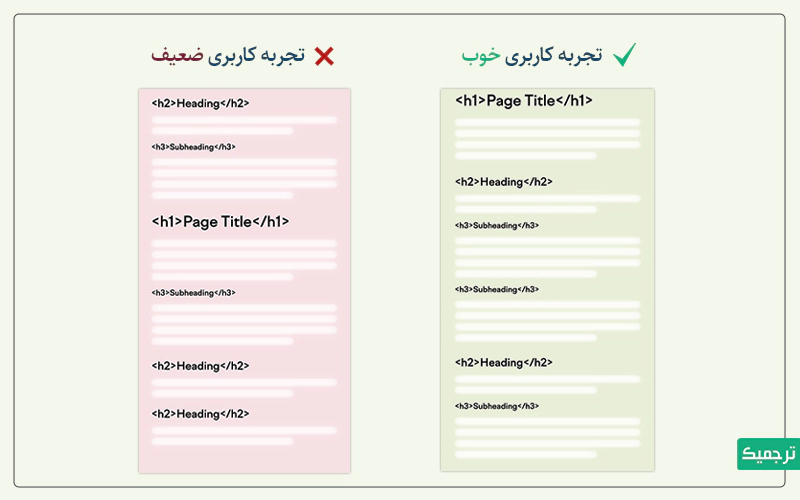
البته فراموش نکنید که توالی هدینگها را مورد توجه قرار دهید. به عبارت دیگر، تگ H1 باید نخستین تگ هدینگ صفحه شما باشد و تگهای H2 و بالاتر را در اولویتهای بعدی قرار دهید.

تگ H1 دسترسی به محتوا را بهبود میبخشد
تگ H1 و به طور کلی سایر تگهای هدینگ، به کاربرانی که به دلیل اختلالات بینایی از صفحهخوانها استفاده میکنند، کمک میکند تا محتوای صفحه شما را با بهتر درک کنند. جالب است بدانید که در سراسر جهان، صدها میلیون نفر با اختلال بینایی زندگی میکنند و برای مطالعه صفحات وب، از اسکرینریدرها استفاده میکنند. همچنین در مطالعهای که توسط WebAIM انجام شده، چگونگی پیدا کردن اطلاعات توسط کاربران اسکرینریدرها مورد پرسش قرار گرفته است. نتایج این مطالعه نشان میدهد که ۶۷/۵ درصد پاسخدهندگان، جستوجو اطلاعات را از طریق پیمایش تگهای هدینگ انجام میدهند.
توضیح: صفحهخوانها (Screen Reader) برنامههایی هستند که محتوای متنی صفحات را برای افراد نابینا یا کمبینا میخوانند.
چگونگی تگ H1 صفحات را برای موتورهای جستوجو سئو کنیم؟
با در نظر گرفتن و رعایت برخی نکات ساده ولی در عین حال مفید و پرکاربرد، تگ H1 صفحات شما برای سئو بهینه میشود.
هر یک از صفحات باید فقط یک H1 داشته باشد
صفحات موجود در وب، تگهای هدینگ مختلفی دارند اما نکته مهم این است که نباید بیشتر از یک تگ H1 داشته باشند. بدین ترتیب هدینگهای متن طبق یک سلسه مراتب، منظم میشوند و در نتیجه صفحه شما ساختار منطقیتر و سازمانیافتهتری پیدا میکند.
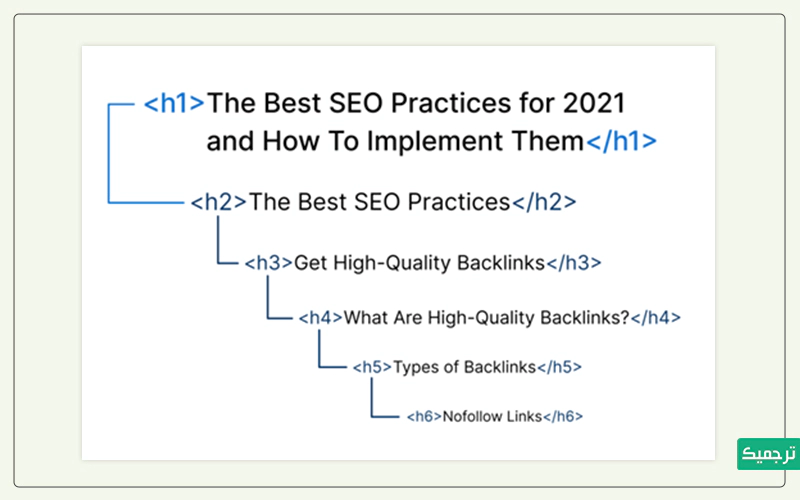
یادآوری: تگ H1 مخصوص عنوان صفحه است. تگهای H2 و H3 نیز به ترتیب برای عناوین فرعی مهم و زیرعنوانهایی که از درجه اهمیت کمتری برخوردار هستند، مناسب میباشند.

اطمینان حاصل کنید که همه صفحات مهم تگ H1 دارند
تگ H1 برای همه صفحات مهم هستند اما اهمیت این موضوع برای صفحات اصلی سایت، دوچندان است. اما کدام صفحات سایت اصلی هستند و از اهمیت بیشتری برخوردارند؟ پاسخ این سوال به شما، اهداف کسبوکارتان و صفحاتی که میخواهید رتبه بالاتری کسب کنند بستگی دارد. در هر صورت برای پیدا کردن صفحاتی که H1 ندارند، میتوانید به صورت زیر عمل کنید.
- به ابزار بررسی صفحات در سایت Semrush مراجعه کنید.
- URL صفحه خود را وارد کنید و روی گزینه Start Audit کلیک کنید.
- روی تب issues کلیک کنید.
- در نوار جستوجو h1 را تایپ کنید.
- برای مشاهده صفحاتی که h1 ندارند، گزینه warning را انتخاب کنید.
کلمه کلیدی هدف را در نوشتن تگ H1 لحاظ کنید
عوامل موثر بر رتبهبندی گوگل، بارها مورد بررسی قرار گرفتهاند. این بررسیها نشان میدهند که قرار دادن کلمه کلیدی اصلی، در تگ H1 رتبه گوگل را به طرز شگفتانگیزی تحت تاثیر قرار میدهد. چراکه وجود کلمه کلیدی در این تگ، ارتباط جستوجوی کاربران و محتوای شما را به گوگل اثبات میکند. رعایت این نکته، توجه کاربران را نیز جلب میکند و آنها را به کلیک روی سایت شما ترغیب میکند.
تگ H1 باید از ۶۰ کاراکتر کوتاهتر باشد
صرف نظر از تگ عنوان، هرچه عناوین شما واضحتر و مختصرتر باشد، بهتر است. اهمیت این نکته، برای عنوان اصلی بیشتر است. از این رو، ترجیحا تعداد کاراکترهای تگ H1 را بین ۵۰ تا ۶۰ کاراکتر نگه دارید. در غیر این صورت، تگ عنوان در صفحه نتایج موتورهای جستوجو بهطور کامل به نمایش درنمیآید؛ هرچند که بسیار جامع و دقیق باشد.
تگ H1 و متاتگ تایتل را شبیه به هم بنویسید
متاتگ تایتل، یکی از عناصر HTML است و برای مشخص کردن عنوان صفحات وب مورد استفاده قرار میگیرد. اغلب افرادی که بهتازگی وارد دنیای سئو شدهاند، این تگ را با تگ H1 اشتباه میگیرند. چراکه کاربرد و مفهوم این دو تگ، تقریبا مشابه است و تنها در محل قرارگیری با هم تفاوت دارند:
- تگ تایتل در صفحات نتایج موتورهای جستوجو ظاهر میشوند و در صفحات وب قابل مشاهده نیستند.
- تگ H1 نیز همان چیزی است که در بالای صفحات وب به نمایش درمیآید و در واقع عنوان مقالات و صفحات فرود است.
نیازی نیست تگ H1 و تگ تایتل دقیقا مشابه باشند اما بهتر است مفهومی مشابه و نزدیک داشته باشند. در غیر این صورت، مخاطبان و گوگل احساس فریبخوردگی میکنند و هر یک به نحوی شما را جریمه میکنند.
تگ H1 را برای مطابقت با هدف جستوجو بهینه کنید
دستیابی به اطلاعات دقیق و صحیح، هدف اصلی کاربران از جستوجو در اینترنت است. از همین رو، H1 باید فورا به مخاطبان ثابت کند که محتوای صفحه با هدف جستوجوی آنها، مطابقت دارد. فراموش نکنید که برای تحلیل اطلاعات موردنیاز و موردعلاقه کاربران، پرسونای مخاطبان خود را بررسی کنید و عنوان اصلی صفحات خود را طوری بنویسید که به این اطلاعات نزدیک باشد.
مطالب مرتبط:
در هر صفحه از چند کلمه کلیدی استفاده کنیم؟
سخن پایانی
در این مطلب، با یکی از عوامل مهم و تاثیرگذار بر سئو آشنا شدیم: تگ H1. همچنین دیدیم که رعایت نکاتی که به این تگ مربوط میشوند، کار سخت و پیچیدهای نیست و به زمان زیادی نیاز ندارد. در عوض ثمرات و مزایای زیادی برای سایت شما و رتبه گوگل آن دارد.
تولید محتوای سئومحور، یکی از خدمات سایت سفارش تولید محتوا ترجمیک است. برای استفاده از این خدمات روی لینک رنگی کلیک کنید.
استخدام مترجم ، نویسنده و ویراستار دورکار یکی از سیاستهای ترجمیک است. برای آغاز همکاری و ارسال رزومه کلیک کنید.





سپااااس