درباره معیارهای رتبهبندی گوگل چه میدانید؟ گوگل دائما در حال به روزرسانی و تغییر معیارهای رتبهبندیاش است. معیارهای جدیدی را معرفی میکند و میزان اهمیت معیارهای قبلی را تغییر میدهد. بنابراین کارشناسان سئو و تولید محتوای متنی دائما به دنبال شناسایی این معیارها هستند. با کمک این معیارها میتوان رتبه کلی سایت را بهبود بخشید.
اکنون نوبت به معرفی معیار جدید رتبهبندی گوگل ازCore Web Vital یعنی INP رسیده است. INP مخفف عبارت Interaction to Next Paint است. این معیار به نحوه پاسخگویی صفحه به تعاملات خاص کاربر اشاره دارد و با دادههای آزمایشگاهی گوگل کروم و دادههای میدانی اندازه گیری میشود.
اگر شما هم درباره معیار INP و تاثیر آن بر سئو و رتبهبندی سایت خود کنجکاو شدهاید، این مقاله وبلاگ ترجمیک را تا پایان مطالعه کنید.
مطالب مرتبط:
۹ دلیلی که باعث افزایش نرخ پرش سایت میشود!
در این مطلب خواهید خواند:
همه چیز درباره INP
Interaction to Next Paint یا INP یک معیار جدید Core Web Vitals است که برای نمایش تاخیر کلی تعامل یک صفحه در طول سفر کاربر طراحی شده است.
INP پایین به این معنی است که صفحه به طور مداوم قادر است که به تمام یا اکثریت قریب به اتفاق تعاملات کاربر پاسخ دهد. دادههای به دستآمده از کروم نشان میدهد که ۹۰٪ از زمان کاربر در یک صفحه پس از بارگیری آن صرف میشود. بنابراین، اندازهگیری دقیق پاسخدهی در طول چرخه عمر صفحه مهم است. این چیزی است که معیار INP با کمک آن ارزیابی میشود.
به عنوان مثال، وقتی روی دکمه افزودن به سبد خرید در صفحه محصول کلیک میکنید، مدت زمانی که طول میکشد تا وضعیت بصری دکمه بهروزرسانی شود، مانند تغییر رنگ دکمه در هنگام کلیک، اندازهگیری میشود. بازخورد بصری (مانند تغییر رنگ دکمهها پس از کلیک) به مخاطب میگوید که کالایی که به یک سبد خرید آنلاین اضافه کرده، واقعاً اضافه شده؟ آیا منوی پیمایش تلفن همراه باز شده است؟ آیا محتوای فرم ورود توسط سرور تأیید میشود و غیره.

اگر اسکریپتهای سنگینی دارید، اینجا به مشکل بر میخورید. در این حالت، تکمیل اجرای اسکریپتها زمان زیادی میبرد. این امر شاید باعث شود که صفحه به طور موقت مسدود شود و بر متریک INP تأثیر منفی بگذارد.
مطالب مرتبط:
اخطار Crawled – currently not indexed در سرچکنسول
INP چه تفاوتی با FID دارد؟
تفاوت اصلی بین INP و First Input Delay یا FID این است که FID فقط اولین تعامل را در صفحه در نظر میگیرد. این معیار فقط میزان تاخیر ورودی را اندازهگیری میکند و مدت زمانی را که مرورگر به تعامل پاسخ میدهد، در نظر نمیگیرد.
در مقابل، INP تمام تعاملات صفحه را در نظر میگیرد و زمان مورد نیاز مرورگرها برای پردازش آنها را میسنجد. در واقع INP انواع تعاملات زیر را در نظر میگیرد:
- هر کلیک موس بر روی یک عنصر تعاملی.
- هر ضربه زدن به یک عنصر تعاملی روی هر دستگاهی که دارای صفحه لمسی است.
- فشار دادن یک کلید روی صفحه کلید فیزیکی یا روی صفحه.
چه عددی برایINP مناسب است؟
طبق گفته گوگل، یک مقدار INP خوب حدود ۲۰۰ میلی ثانیه یا کمتر است.
|
میزان INP |
وضعیت |
|
کمتر از ۲۰۰ میلیثانیه |
پاسخگویی خوب |
|
بالای ۲۰۰ میلی ثانیه و تا ۵۰۰ میلی ثانیه |
متوسط (نیازمند بهبود) |
|
بیش از ۵۰۰ میلی ثانیه |
پاسخگویی ضعیف |
گوگل همچنین خاطرنشان کرده که INP هنوز آزمایشی است. بنابراین راهنماییهایی که در مورد این معیار بیان شده است، احتمالاً تغییر خواهد کرد.
INP چگونه اندازهگیری میشود؟
گوگل INP را از طریق مرورگر گوگل کروم و از طریق نمونهای از طولانیترین تعاملهایی که هنگام بازدید کاربر از صفحه رخ میدهد، اندازهگیری میکند. هر تعامل چند مرحله دارد: زمان ارائه، زمان پردازش و تاخیر ورودی. فراخوانی رویدادهای مرتبط شامل کل زمان لازم برای اجرای هر سه فاز است.
هنگامی که کاربر صفحه را ترک میکند، این اندازهگیریها به گزارش تجربه کاربر کروم به نام CrUX ارسال میشود. این مرکز دادههای عملکرد را جمعآوری میکند تا بینشهایی درباره تجربیات کاربر در دنیای واقعی، که به دادههای میدانی شناخته میشوند، ارائه دهد.
مطالب مرتبط:
کلاکینگ در سئو چیست؟ و چگونه با آن مقابله کنیم؟
چگونه مشکلات INP را عیبیابی کنیم؟
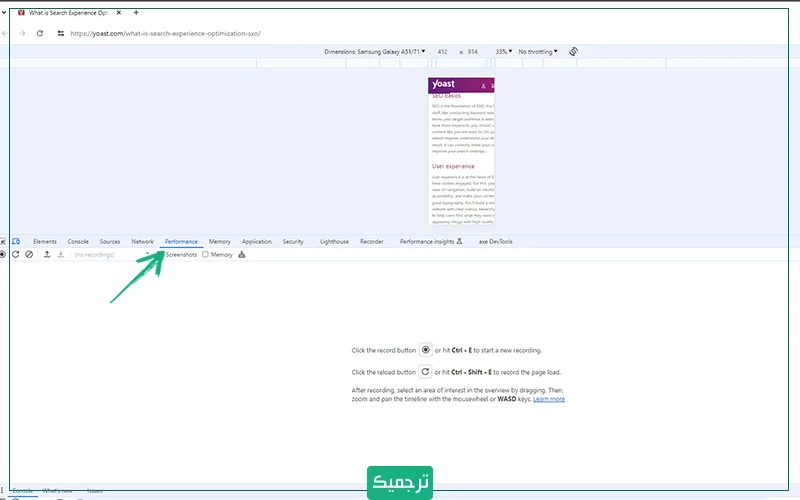
صفحه وبی را که میخواهید INP آن را اندازهگیری کنید، در گوگل کروم باز کنید.
DevTools مرورگر خود را باز کنید (معمولا با فشردنF12 یا Ctrl+Shift+I)
به تب Performance بروید.

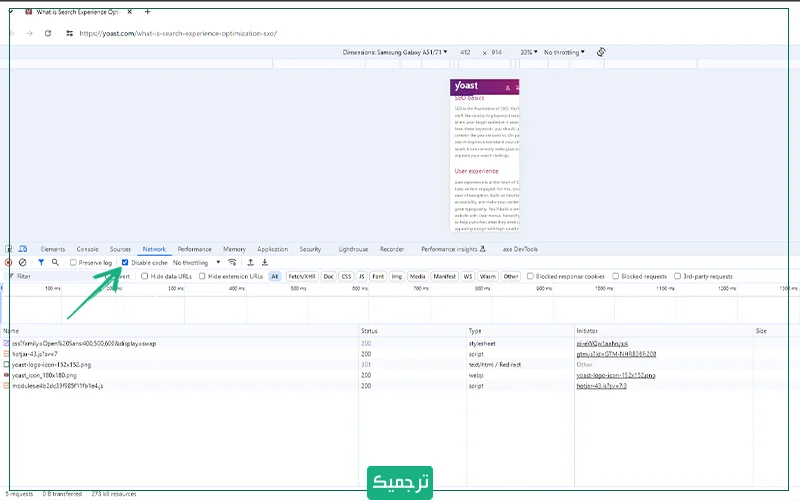
کش را از تب Network غیرفعال کنید.

شبیه ساز موبایل (mobile emulator) را انتخاب کنید.
روی دکمه Record کلیک کنید و همانطور که معمولاً با عناصر صفحه تعامل دارید، اقدامات خود را انجام دهید.
هنگامی که تعاملی را که به آن علاقه دارید، ثبت کردید، ضبط را متوقف کنید.
تغییر حالت شبیهساز به حالت موبایل
برای شبیهسازی متوسط دستگاههای تلفن همراه، در منوی network در بخش no throttling، گزینه ۴G را انتخاب کنید که در ۹۰ درصد دستگاههای تلفن همراه زمانی که کاربران در فضای باز هستند، استفاده میشود. اگر این تنظیمات را تغییر ندهید، شبیه سازی خود را با استفاده از CPU قدرتمند رایانه شخصی خود، که معادل دستگاههای تلفن همراه نیست، اجرا میکنید.

این نکته بسیار مهمی است زیرا گوگل از دادههای میدانی جمع آوری شده از دستگاههای کاربران واقعی استفاده میکند. اگر از حالت دسکتاپ استفاده میکنید، احتمالا مشکلات INP حالت موبایل را به خوبی شناسایی نخواهید کرد. با انتخاب این تنظیمات، وضعیت شبیهساز خود را تا حد امکان به وضعیت واقعی دستگاه نزدیک میکنید.
اگر بخش Interactions را گسترش دهید، میتوانید یک تفکیک دقیق از کار طولانی مرتبط با آن تعامل را مشاهده کنید. با کلیک بر روی آن، خطوط کد جاوا اسکریپت که مسئول تاخیر هستند، باز میشوند که میتوانید از آنها برای بهینهسازی کد خود استفاده کنید.
ارزیابی اسکریپت چیست؟
ارزیابی اسکریپت یک مرحله ضروری برای اجرای جاوا اسکریپت است. در طول این مرحله حیاتی، مرورگر کد را خط به خط اجرا میکند که شامل تخصیص مقادیر به متغیرها، تعریف توابع و … است. کاربران ممکن است در حالی که فایل های جاوا اسکریپت هنوز در حال بارگیری، تجزیه، کامپایل و ارزیابی هستند، با یک صفحه در حال بارگذاری شده تا حدی تعامل داشته باشند.
هنگامی که کاربر با یک عنصر تعامل دارد (کلیکها، ضربهها و غیره) و مرورگر در مرحله ارزیابی اسکریپتی است، شاید تعامل را تا زمانی که ارزیابی اسکریپت کامل شود، به تعویق بیاندازد. این تضمین میکند که کنش به درستی ثبت شده است و میتواند به تعامل پاسخ دهد.
سخن پایانی
توجه داشته باشید که بهبود INP شما چوبی جادویی نیست که موفقیت فوری سئو را تضمین کند. در عوض، این یکی از مواردی است که احتمالا در طولانی مدت تاثیر خود را بر بهبود سئو سایت شما میگذارد. از جمله سایر عواملی که باید به آنها توجه کنید، میتوان به بهینهسازی محتوای شما، ساخت بک لینکهای با کیفیت بالا، افزایش متا تگها و توضیحات، استفاده از اسکیماها، بهبود معماری سایت، رسیدگی به هر گونه خطای خزیدن و … است.
اگر به خدمات تولید محتوا با بهترین کیفیت و مناسبترین هزینه نیاز دارید، با خیالی آسوده از خدمات سایت سفارش تولید محتوا ترجمیک استفاده کنید.





یک دیدگاه در «INP، معیار جدید گوگل برای رتبهبندی سایتها»;