زمان باارزشتر از طلا است. این جملهای است که بیشتر مردم آن را قبول دارند. این گزاره برای مشتریان کسب و کار شما هم صادق است. افراد در هنگام جست و جو در اینترنت صبور نیستند و میخواهند که در سریعترین زمان، بهترین نتیجه را دریافت کنند. اگر فردی با سایتی مواجه شود که کند باشد و دیر بارگذاری شود، احتمالا منتظر نخواهند ماند و سایت شما را ترک میکنند.
سرعت سایت شما یکی از عوامل تاثیرگذار در رتبهبندی توسط موتورهای جست و جویی مانند گوگل است. در واقع اگر با تولید محتوای متنی باکیفیت و سئو قصد افزایش رتبه سایت خود را داشته باشید ولی از سرعت بارگذاری سایت خود غافل شوید، رتبه خوبی کسب نخواهید کرد. اهمیت سرعت سایت به عنوان عاملی برای رتبهبندی در موتورهای جست و جو روز به روز در حال افزایش است.
یک وب سایت سریع، تجربه کاربری بسیار بهتری نسبت به یک وب سایت کند به کاربران ارائه میدهد. بارها و بارها در تحقیقات مشخص شده است که معمولا مردم از سایتهای کند خرید نمیکنند یا با مطالب آن ارتباط برقرار نمیشوند. این به خودی خود دلیلی کافی است که برای افزایش سرعت بارگذاری سایت خود تلاش کنید. همچنین بررسی، پردازش و رتبهبندی سایتهای سریعتر توسط موتورهای جست و جو آسانتر انجام میشود.
برای آشنایی با ابزارهای سنجش سرعت سایت و چگونگی بهبود آن در ادامه این پست وبلاگ ترجمیک همراه ما باشید.
مطالب مرتبط:
جست و جوی پیشرفته در اینترنت با عملگرهای گوگل
در این مطلب خواهید خواند:
بهترین ابزارهای اندازهگیری سرعت سایت
هنگام تجزیه و تحلیل سئوی یک وب سایت، همیشه باید سرعت سایت را بررسی کنید. اما از چه ابزارهایی باید استفاده کنید و به کدام معیارها توجه کنید؟
آزمایشهای سرعت سایت ممکن است که بر اساس مکان آزمایش، تاثیرات محیطی (مانند زمان روز) و سایر عوامل نتایج متفاوت داشته باشند. این امر یکی از دلایلی است که چرا ابزارهای سنجش سرعت سایتها، همیشه نتایج یکسانی را نشان نمیدهند. ابزارهای مختلف ممکن است که سرعت را متفاوت اندازهگیری کنند و حتی شاید از معیارهای کاملا متفاوتی استفاده کنند.

به همین دلیل بهتر است که هنگام سنجش سرعت سایت از همه این ابزارهای معرفیشده استفاده کنید (و فقط به یکی از آنها اعتماد نکنید):
هر یک از این ابزارها در مورد اندازهگیری، گزارشدهی و ارائه پیشنهادات برای بهبود سرعت سایت، رویکرد کمی متفاوت دارند. برای اینکه بیشترین بهره را از آنها ببرید، باید درباره معیارهای سنجش سرعت سایت توسط آنها اطلاعات کافی به دست بیاورید.
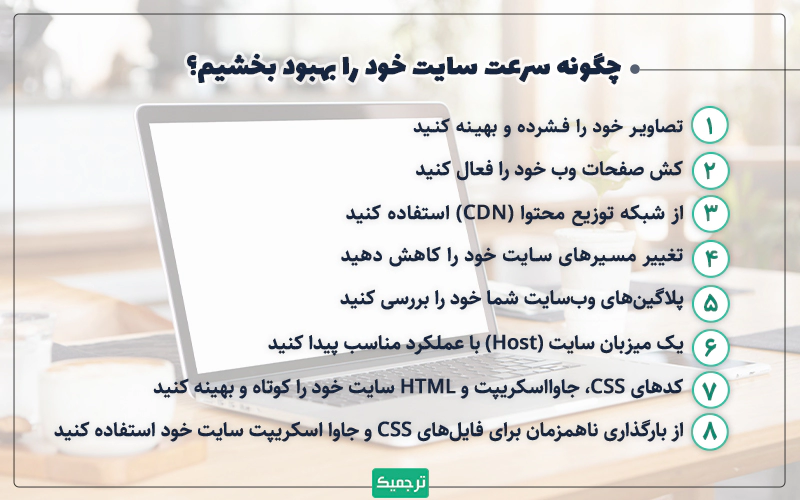
چگونه سرعت سایت خود را بهبود بخشیم؟
بارگذاری کند یا کاهش سرعت یکی از عواملی است که باعث سقوط رتبه سایت شما میشود. سرعت سایت تا حدودی پیچیده است و عوامل بسیاری بر سرعت سایت شما تاثیر میگذارند. در ادامه به بررسی عواملی میپردازیم که با استفاده از آنها، کندی سرعت سایت شما رفع میشود.

پلاگینهای وبسایت شما خود را بررسی کنید
فراموش نکنید که در بیشتر موارد، هر افزونهای (Plugins) که به سایت خود اضافه میکنید، احتمالا تا حدودی بر سرعت سایت شما تأثیر میگذارد. بدتر از آن، ممکن است که یک پلاگین درست کدگذاری نشده باشد و باعث تاثیر منفی هنگام بارگذاری سایت شما شود.
در بهترین حالت، پلاگینهای معمولی، کارامد عمل میکنند ولی با اینحال، بر سرعت سایت شما حتی در حد چند میلیثانیه تاثیر میگذارند. هنگام انتخاب پلاگینها برای سایتتان، بهترین نکته این است که عملکرد و تاثیر آن را بررسی کنید. در صورت امکان، سرعت سایتتان قبل و بعد از نصب پلاگین را بسنجید تا تصمیم بگیرید که آیا این پلاگین ارزش نصب کردن دارد یا خیر.
یک میزبان سایت (Host) با عملکرد مناسب پیدا کنید
میزبانی که برای بارگذاری اطلاعات و فایلهای وبسایت خود استفاده میکنید، نقش مهمی در مدیریت و عملکرد وب سایت شما همچون سرعت سایت شما دارد.
یکی از بدترین اشتباهاتی که شاید مرتکب شوید، این است که به میزبانی متوسط رضایت دهید تا ماهانه هزینه کمتری پرداخت کنید.
هاست ارزان معمولا به معنای عملکرد ضعیف و سرعت پایین است. در واقع بعضی هاستهای ارزان منابع را بین چندین وب سایت در یک سرور و خارج از ظرفیت خود به اشتراک میگذارند. این امر باعث کاهش سرعت بارگذاری سرعت سایت شما میشود. بنابراین از یک میزبان مناسب استفاده کنید تا سرعت سایت شما افزایش یابد.
تصاویر خود را فشرده و بهینه کنید
شاید شما با ترجمه تخصصی محتواهای مختلف یا استفاده از تجارب شخصی خود، متنی را برای وبلاگ خود نوشتهاید اما تنها نگارش محتوایی کاربردی کافی نیست. محتوای شما به تصاویر جالب و کاربردی نیز نیاز دارد. تصاویر به بهبود ظاهر صفحات وبسایت و افزایش کیفیت محتوای شما کمک میکنند. با این حال، تصاویر با حجم زیاد، زمان بارگذاری سایت را به تاخیر میاندازند.
بنابراین، یکی از سادهترین راهها برای افزایش سرعت بارگذاری صفحه، فشردهسازی و بهینهسازی تصاویر است. برای این کار از اقداماتی مانند تغییر فرمت تصاویر، فعال کردن حالت lazy loading و کاهش حجم تصاویر بدون تغییر در کیفیت آنها استفاده کنید.
با کاهش اندازه فایلهای تصاویر، حجم آنها را کاهش میدهید و در نهایت به بارگذاری سریعتر صفحاتتان کمک میکنید. همچنین یک راهحل کاربردی دیگر، تبدیل فرمت تصاویر به Webp است که با مرورگرها سازگارتر است و حجم کمتری نیز دارد. تبدیل فرمت تصاویر با استفاده از نرمافزارهایی مانند فتوشاپ یا بعضی از سایتها مانند convertio، cloudconvert، ezgif و freeconvert امکانپذیر است.
تغییر مسیرهای سایت خود را کاهش دهید
تغییر مسیرهای زیاد (redirects) در وب سایت شما واقعا میتواند که به زمان بارگذاری، آسیب برساند. هر بار که یک صفحه به جای دیگری هدایت میشود، فرآیند درخواست و پاسخ HTTP را طولانیتر میکند.
البته، در برخی موارد ممکن است که تغییر مسیر ضروری باشد، مانند زمانی که شما در حال انتقال به یک دامنه جدید هستید. با این حال، حذف تغییر مسیرهای غیر ضروری در سایت شما زمان بارگذاری صفحه را به میزان قابل توجهی کاهش میدهد.
چند راه مختلف برای کاهش تغییر مسیر در وردپرس وجود دارد. یکی از آنها جلوگیری از ایجاد موارد غیرضروری هنگام ساخت لینکها و منوهای داخلی است. دیگری این است که مطمئن شوید دامنه سطح بالای شما (TLD) با حداکثر یک تغییر مسیر بالا میآید.
اگر برای شناسایی تغییر مسیرهایی که در سایت شما به درستی تنظیم نشدهاند، به کمک نیاز دارید، از ابزار Patrick Sexton Redirect mapper استفاده کنید. با این کار هرگونه تغییر مسیر تکراری مشخص میشود. همچنین میتوانید که از ابزاری مانند Screaming Frog برای شناسایی همه تغییر مسیرها در سایت خود و جایی که به آن منتهی میشوند، استفاده کنید.
این ابزارها به شما برای شناختن تغییر مسیرهایی که هدفی را دنبال نمیکنند، کمک میکنند. پس از مشخص کردن موارد غیرضروری آنها را حذف کنید تا سرعت سایت شما افزایش یابد.
کش صفحات وب خود را فعال کنید
کش کردن (Caching) یکی از موثرترین راهها برای افزایش سرعت صفحات وب است. کش کردن کپیهایی از فایلهای سایت شما را ذخیره میکند. با این اقدام، عملکرد سرور برای تولید و ارائه یک صفحه وب به مرورگر بازدیدکننده بهبود مییابد.
کش کردن صفحات وب شما به کاهش زمان تا اولین بایت (TTFB) کمک میکند زیرا سرور را ملزم میکند تا از منابع کمتری برای بارگذاری یک صفحه استفاده کند.
روشهای مختلفی برای کش کردن صفحات وب شما وجود دارد. شما میتوانید که این کار را در سطح سرور انجام دهید. این کار بدین معنی است که میزبان سایت آن را برای شما مدیریت میکند.
گزینه دیگر استفاده از یک پلاگین کش مانند W3 Total Cache است که یک پلاگین رایگان وردپرس است که ذخیره صفحات وب شما را سریع و آسان میکند. پس از نصب و فعال کردن آن، به سادگی به تنظیمات عمومی > Page Cache بروید و گزینه Enable را انتخاب کنید. پلاگینهای دیگری مانند WP Rocket نیز برای این کار وجود دارند.
کش مرورگر شکل دیگری از کش است که از آن برای بهبود سرعت بارگذاری صفحه استفاده میشود. این تکنیک مرورگر را قادر میسازد تا اطلاعات مختلفی از جمله اطلاعات، تصاویر و فایلهای جاوا اسکریپت را ذخیره کند. با این کار دیگر لازم نیست که هر بار که کاربر از سایت بازدید میکند، مرورگر کل صفحه را دوباره بارگیری کند.
از بارگذاری ناهمزمان برای فایلهای CSS و جاوا اسکریپت سایت خود استفاده کنید
سایت شما از فایلهای CSS و جاوا اسکریپت تشکیل شده است. این اسکریپتها به دو شیوه همزمان (synchronously) یا ناهمزمان (asynchronously) بارگیری میشوند.
بارگذاری همزمان به این معنی است که فایلها یکی یکی و به همان به ترتیبی که در صفحه وب شما ظاهر میشوند، بارگذاری میشوند. با این روش، زمانی که مرورگر با یک اسکریپت مواجه میشود، بارگذاری عناصر دیگر در صفحه را متوقف میکند تا زمانی که ابتدا آن فایل به طور کامل بارگذاری شود.
در بارگذاری ناهمزمان چندین فایل به طور همزمان و با هم بارگیری میشوند که عملکرد صفحه را افزایش میدهد. برای استفاده از این قابلیت میتوانید که از بعضی از پلاگینهای وردپرس مانند WP Rocket استفاده کنید.
کدهای CSS، جاوااسکریپت و HTML سایت خود را کوتاه و بهینه کنید
بهینهسازی نحوه بارگیری فایلهای شما به بهبود سرعت بارگذاری صفحه کمک میکند. برای مثال، با بهینهسازی کدهای CSS، جاوا اسکریپت و HTML وبسایت خود شروع کنید. این به معنای حذف فضاهای غیر ضروری، کاراکترها، نظرات و سایر عناصر غیر ضروری برای کاهش حجم فایلها است.
کاهش اندازه فایلهای شما ترکیب آنها را نیز آسانتر میکند. نتیجه کدهای بهینهتر و صفحات وب کمتر این است که سریعتر بارگذاری میشوند.
از شبکه توزیع محتوا (CDN) استفاده کنید
Content Delivery Network (CDN) که به آن «شبکه توزیع محتوا» نیز گفته میشود، شبکهای از سرورها است که به بهبود سرعت بارگذاری صفحه کمک میکند. این کار با میزبانی و ارائه نسخههایی از محتوای ثابت سایت شما از سرورهای واقع در سراسر جهان انجام میشود.
یک CDN به جای هاست سایت شما کار میکند. علاوه بر سروری که از وبسایت اصلی شما میزبانی میکند، میتوانید که از CDN برای توزیع کپیهایی از فایلهای سایت خود در میان مراکز دادهای که بهطور استراتژیک انتخاب شدهاند، استفاده کنید.
با استفاده از CDN با کاهش فاصله درخواست داده بین مرورگرها و سرورهای میزبان شما، عملکرد را به حداکثر میرسانید. CDN با بارگذاری محتوای یک صفحه وب از سرور نزدیک به هر بازدیدکننده، به کاهش تاخیر در بارگذاری سایت کمک میکند.
سخن پایانی
سرعت سایت شما تاثیر مهمی در رتبه سایتتان در موتورهای جست و جوی مختلف مانند گوگل، بینگ، یاندکس و … دارد. همچنین هرچه سایت شما سریعتر بارگذاری شود، مخاطبان تجربه بهتری از سایت شما خواهند داشت و احتمال ترک کردن سایت شما کمتر میشود. بنابراین از همین الان به بررسی سرعت سایت خود و افزایش آن بپردازید. شما چه اقدامات دیگری را میشناسید که به افزایش سرعت سایت کمک میکند؟
اگر به خدمات مختلف تولید محتوا مانند تولید محتوای متنی، استراتژی تولید محتوا و … نیاز داشتید، با خیالی آسوده سفارش تولید محتوا خود را به ترجمیک بسپارید.





7 دیدگاه در «چگونه سرعت سایت خود را بهبود ببخشیم؟»