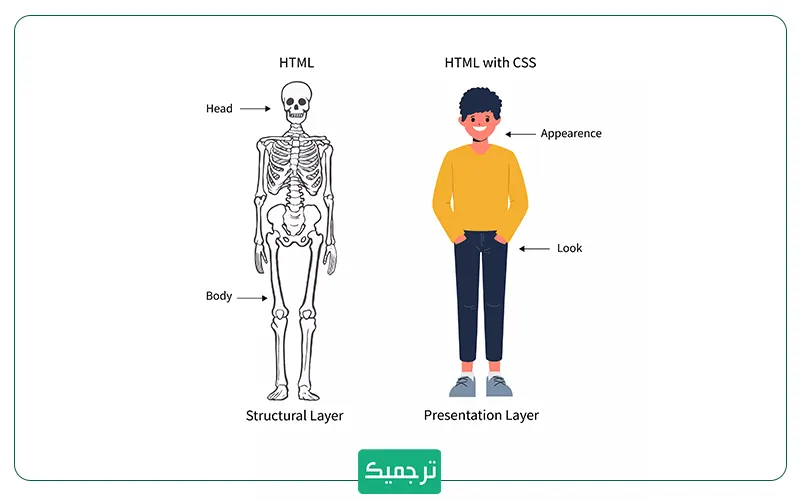
اگر بهتازگی وارد دنیای برنامهنویسی وب یا حتی ساخت یک سایت برای کسب و کارتان شوید، احتمالا واژههای html و Css به گوشتان خورده است. حتما از خود پرسیدهاید که Css و html چیستند و چه کاربردی دارد؟ به طور کلی صفحات html به تنهایی هیچ زیبایی ندارد و مانند انسانی بدون گوشت و پوست است. در css با استفاده از دستورالعملها و کدهای مربوطه میتوانید صفحاتی با ظاهرهای گوناگون طراحی کنید.
Css به صفحه شما جلوه و زیبایی خاصی را میدهدو به html کمک میکند تا زیباتر دیده شود. اگر میخواهید در زمینه وب فعالیت کنید، باید مفاهیم وب را حد کافیای بلد باشید. اگر با استفاده از تولید محتوای متنی و سئو قصد رسیدن به صفحه اول گوگل را دارید، باید به ظاهر سایت خود اهمیت ویژهای دهید. این کار باعث میشود که کاربر، تجربه بهتری از سایت شما بگیرد.
Css چیست؟ css چه کاربردی دارد؟ چرا باید Css را به همراه html استفاده کرد؟ چه تفاوتی بین Css و html وجود دارد؟
در این مقاله از ترجمیک به تمامی سوالات شما در مورد css و html پاسخ خواهیم داد. در ادامه همراه ما باشید.
مطالب مرتبط:
چهقدر طول میکشد تا سئو سایت نتیجه بدهد؟
در این مطلب خواهید خواند:
Html چیست؟
نخست سراغ تعریف html میرویم. Html مخفف شده عبارت Hyper Text Markup Language است و به فارسی به آن زبان نشانه گذاری ابرمتن میگویند. به این توجه داشته باشید که html یک زبان برنامهنویسی نیست بلکه یک زبان نشانهگذاری یا Markup Language محسوب میشود.
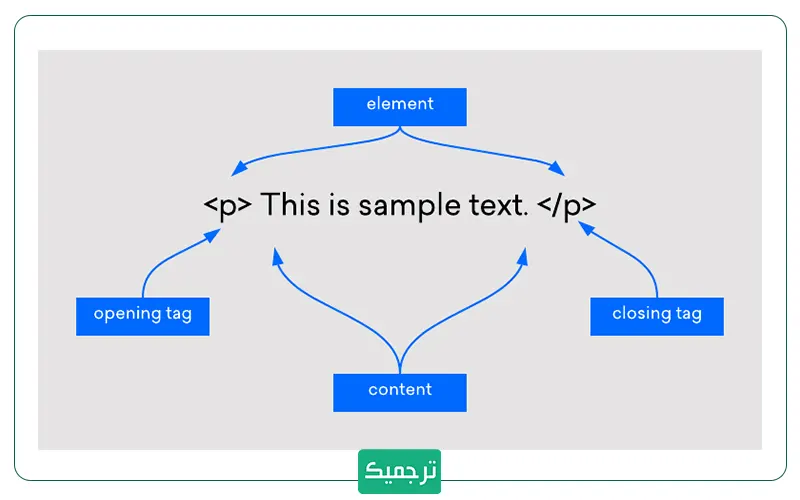
همان طور که گفته شد html یک زبان نشانهگذاری است، به این معنا که بخشهای مختلف توسط عنصری به اسم tag از هم جدا میشود که هر کدام دارای کاربرد و خواص خاصی هستند. یک سند html، یک سند مبتنی بر متن است که با پسوند .htm یا . html ذخیره میشود. کدهای زبان html به صورت مستقیم توسط مرورگر خوانده میشوند و نیاز به ابزار خاصی برای نوشتن کدهای html یا خروجی گرفتن از آن نیست.

Html در سال ۱۹۹۱ توسط آقای Tim Berners-Lee پدید آمد. او کار خود را ابتدا از tag 18 شروع کرد و سپس اولین نسخه html را به دنیا معرفی کرد.
چرا html یک زبان برنامهنویسی نیست؟
ما با استفاده از زبانهای برنامهنویسی قادر هستیم با کامپیوترها صحبت کنیم. زبانهای برنامهنویسی با استفاده از دستورالعملهایی که برای کامپیوتر قابل فهم هستند مانند ساختارهای کنترلی و شرطی، با آنها ارتباط برقرار میکند.
انواع مختلفی از زبانهای نشانهگذاری در دنیا وجود دارد که معروفترین آنها html است. اگر به ساختار زبانهای نشانهگذاری دقت کنید، متوجه میشوید خبری از حلقه یا دستورهای شرطی نیست.
در حقیقت در زبانهای نشانهگذاری شما با کمک این نشانهها، متن را از سایر عناصر جدا میکنید تا به کمک آنها، ساختار صفحه را مشخص کنید.
مطالب مرتبط:
۵ ایده تولید محتوا برای کسب و کارهای مجازی
تگهای html کدامند؟
در این جدول، لیستی از پرکاربردترین تگهای html را به همراه کاربرد آنها برای شما آوردهایم.
|
نام تگ |
توضیح |
|
<a> |
تعریف لینک در صفحه |
|
<audio> |
گذاشتن فایل صوتی در صفحه |
|
<b> |
برای bold کردن متن |
|
<body> |
برای ایجاد بدنه یا ستون اصلی یک صفحه |
|
<br> |
برای شکستن متن و رفتن به سطر جدید |
|
<button> |
برای ایجاد یک دکمه قابل کلیک |
|
<div> |
ظرفی برای نگهداری تگهای html |
|
<form> |
برای ایجاد فرم |
|
<h1> – <h6> |
برای تعریف تگهای تیتر یا عنوان |
|
<i> |
برای کج کردن متن |
|
<img> |
برای قرار دادن تصویر در صفحه |
|
<p> |
تعریف یک پاراگراف جدید |
|
<style> |
حاوی اطلاعات اطلاعات سبکدهی یا استایل در html |
|
<table> |
تگی برای ایجاد جدول |
|
<td> |
برای تعریف سلولها و خانههای جدول |
|
<th> |
تعریف یک سلول برای ایجاد هدر یا همان سر ستون |
|
<title> |
تعریف عنوان یا نام سند |
|
<tr> |
ایجاد یک ردیف جدید در جدول |
|
<u> |
برای ایجاد یک خط زیر متن |
|
<ul> |
برای نمایش لیست غیر شمارشی یا نامرتب |
|
<ol> |
برای نمایش لیست مرتب یا شمارشی |
ساختار کلی html
طرح و شکل کلی ساختار یک صفحه وب یا html به شکل زیر است که هر کدام از تگها را به صورت مختصر در ادامه توضیح خواهیم داد.
<!DOCTYPE html>
<html>
<head>
مواردی که میخواهید در قسمت هد قرار بگیرد
<body>
مواردی که در قسمت بدنه قرار میگیرند
</body>
</head>
</html>
دستورhtml> :<Doctype یک دستور العمل است که به موتورهای جست و جو میگوید، این صفحه از نسخه ۵ html استفاده میکند.
<html>: ستون اصلی یک صفحه html
<head>: در تگ head یک سری اطلاعات که مربوط به مرورگرها و موتورهای جست و جو است قرار میگیرد.
<body>: این تگ مربوط به بدنه اصلی صفحه وب است. هر چیزی که در این تگ ریخته میشود به نمایش در میآید.
مطالب مرتبط:
HTTPS چیست و چرا برای سئو مهم است؟
Css چیست؟
سی اس اس(css) کوتاه شده عبارت Cascading Style Sheet است. زبان css یکی از رایجترین ابزارهای طراحی صفحات وب سایت است. این زبان توسط زبان html و یا Xhtml نوشته شده است. css از زبانهای اسکریپتی مانند SVG، Plain XML و XUL نیز پشتیبانی میکند.

در کدنویسی با استفاده از css امکان تغییر استایل سایت مثل رنگ متن، تغییر فونت، تغییر پس زمینه و… را دارید.
برخی از کاربردهای css عبارتاند از:
- طراحی ریسپانسیو یا واکنشگرا صفحات
- تعیین ارتفاع و عرض
- انتخاب پسزمینه
- انتخاب محل قرار گرفتن یک عنصر مانند متن یا عکس و …
- تعیین چیدمان نوشتهها
- تغییر در نوع نوشتهها
ساختار زبان css چیست؟
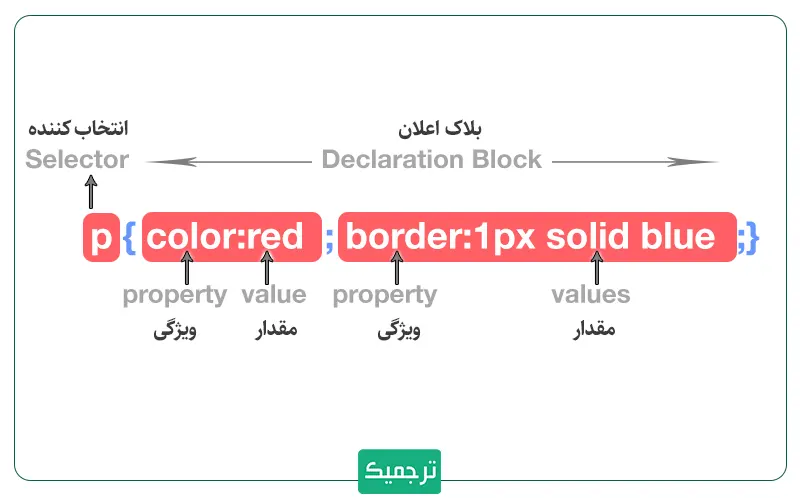
به صورت کلی ساختار کد در css از دو قسمت تشکیل شده است:
- Selector (انتخاب کننده)
- Declaration (بلاک اعلان)
Selector
اگر بخواهید به بخشی از html استایل بدهید باید تگی را انتخاب کنید تا کدهای css را روی آن اعمال کنید. سلکتورهای css به چند دسته تقسیم میشود:
- انتخابکننده عنصر
- Id
- Class

Declaration
با استفاده از این بخش که در {…} قرار میگیرد، امکان این را دارید که چه استایلی روی تگهای انتخاب شده اعمال گردد..
این بخش از دو قسمت ویژگی و مقدار تشکیل شده است که باید مشخص کنید عنصر انتخاب شده چه ویژگی و چه مقداری داشته باشد.
روشهای اتصال html به css
نحوه اتصال فایل css به html به ۳ روش انجام میشود. این سه روش به شرح زیر است:
External CSS
این روش از پرکاربردترین روشهای اتصال است. با استفاده از روش External css این امکان را دارید تا با تغییر یک فایل که از قبل ایجاد شده است، ظاهر یک سایت را تغییر دهید.
در این روش باید شما کدهای css را در یک فایل مجزا بنویسید و سپس با پسوند css آن را ذخیره نمایید. حالا باید این فایل را با دستورات html به فایل اصلی متصل کنید. این کار باید داخل تگ <link> در بخش <head> قرار دهید.
Internal CSS
Internal css زمانی استفاده میشود که یک صفحه از سایت باید استایل مشخصی داشته باشد. شما باید در بخش <head> در تگ <style> تغییراتی را که احتیاج دارید، به کار ببرید.
Inline CSS
Inline css زمانی کاربرد دارد که بخواهید بر روی یک تگ بهخصوص استایلی را اعمال کنید. در این روش تغییری که اعمال میشود روی تگهای دیگر تاثیر نمیگذارد.
سخن پایانی
در این مقاله در مورد css و html صحبت کردیم. اگر قصد ورود به دنیای وب را دارید، ابتدا باید یادگیری زبان html را شروع کنید و سپس مرحله به مرحله پیش بروید. توصیه ما به شما این است که هنگام یادگیری پروژههای مختلف را پیادهسازی کنید تا مطالب، خیلی خوب در ذهنتان ثبت شود.
یکی از خدمات ویژه ترجمیک، تهیه استراتژی تولید محتوا برای سازمانهای مختلف است. اگر هدفتان رسیدن به صفحه اول گوگل است، خدمات استراتژی تولید محتوا ترجمیک را از دست ندهید!





سلام.
داشتم تو ویرایش با المنتور پرو یه برگه المانهای یه شورت کد ثبت سفارش رو مخفی می کردم,کدهایcssعمل می کردن ولی بعد بروزرسانی و اعمال تغییرات به حالت پیش فرض برمی گشت.
ممنون میشم راهنماییم کنین چطوری میتونم درستش کنم؟