در دنیای سئو، به کدهایی که اطلاعات مهمی را در خصوص صفحات وب به موتورهای جستوجو میدهند، متا تگ (meta tag) میگویند. به عنوان مثال توسط این کدها، میتوانید نحوه نمایش صفحه خود را مشخص کنید و به مرورگرها بگویید که چگونه صفحه شما را به بازدیدکنندگان نشان دهند.
در واقع هر کدام از صفحات وب متاتگهایی دارند که تنها در کد HTML قابل رویت هستند. از این رو، بسیاری از افرادی که بهتازگی وارد دنیای سئو شدهاند، آشنایی زیادی با آنها ندارند.
در این مطلب، نحوه کار با متاتگها را خواهیم آموخت و با ۵ متا تگ مهم سئو نیز آشنا خواهیم شد. اگر بهتازگی وارد حرفه تولید محتوای متنی و سئو شدهاید، با ما همراه باشید.
مطالب مرتبط:
معرفی ۴+ ۳ کتاب کاربردی برای کارشناسان محتوای متنی
مهمترین متاتگهای سئو
پیش از هر چیز، بهتر است با متاتگهایی که در صدر لیست متاتگهای سئو قرار دارند و جزء مهمترینها به شمار میروند، آشنا شویم.
- متا تایتل (meta title)
- متا دیسکریپشن (meta description)
- متا تگ ربات (meta robots)
- متا تگ رفرش (Meta refresh redirect)
- Meta charset
- Meta viewport
در این مطلب خواهید خواند:
متاتایتل (meta title)
متاتایتل، همان عنوان صفحه است و در گوگل و اکثر موتورهای جستوجو نمایش داده میشود.

نکته: گوگل همیشه متا تایتل موردنظر ما را نشان نمیدهد و در برخی موارد عنوان دیگری را به نمایش میگذارد.
چرا متاتایتل برای سئو مهم است؟
حتما بارها شنیدهاید که نخستین چیزی که مخاطب شما با آن برخورد میکند، عنوان است. در واقع مخاطبان از روی عنوان محتوا درباره مفید و مرتبط بودن آن تصمیمگیری میکنند. نتیجه تصمیم هر چیزی که باشد، روی نرخ کلیک صفحه شما تاثیر میگذارد. بنابراین باید تمام تلاشمان را برای نوشتن عناوین باکیفیت به کار بگیریم. به عنوان مثال:
- برای هر کدام از صفحات سایت، یک عنوان مجزا و منحصربهفرد بنویسید.
- عنوانی مختصر و در عین حال جامع بنویسید.
- از نوشتن عناوین کلی و مبهم خودداری کنید.
- چیزی بنویسید که ارزش کلیک کردن داشته باشد نه این که صرفا دامی برای کلیک گرفتن باشد.
- به تطابق عنوان و محتوا دقت کنید.
- کلمه کلیدی مهم را داخل عنوان بگنجانید.
- طول عنوان را در حد ۶۰ کاراکتر نگه دارید.
چگونه به صفحات خود متاتایتل اضافه کنیم؟
کد زیر، تگ عنوان صفحه شما را مشخص میکند و به موتورهای جستوجو نشان میدهد.
<title>This is the title of the page.</title>
البته اگر از وردپرس استفاده میکنید، یک افزونه سئو مثل یوست را نصب کنید تا جایی که برای قرار دادن تگ عنوان در نظر گرفته شده است را مشاهده کنید.
خطاهای رایج تگ عنوان
چهار خطای رایج تگ عنوان عبارتند از:
- Too long/short (خیلی کوتاه/بلند)
گوگل عناوین خیلی طولانی را نمیپسندد و در عین حال، عناوین کوتاه و مختصر را نیز دوست ندارد. بنابراین، به طول عنوان دقت کنید.
- Doesn’t exist (وجود ندارد)
از نظر گوگل، هر یک از صفحات وب، باید عنوان داشته باشد. بنابراین، در صورتی که برای صفحه موردنظر عنوانی در نظر نگرفته باشید، با این اخطار مواجه خواهید شد.
- Multiple title tags on one page (صفحه بیش از یک عنوان دارد)
هر یک از صفحات وب، باید تنها یک عنوان داشته باشند. لذا چنانچه به هر دلیلی، برای یک صفحه بیش از یک عنوان در نظر گرفته باشید، چنین اخطاری میگیرید.
- Duplicate titles across multiple pages (عنوان تکراری است)
از دیگر مواردی که برای گوگل حائز اهمیت است، منحصربهفرد بودن صفحات است. از این رو، اگر عنوان چند صفحه از وب شما شبیه به هم باشد، به دردسر خواهید افتاد!
مطالب مرتبط:
چهقدر طول میکشد تا سئو سایت نتیجه بدهد؟
متادیسکریپشن
متادیسکریپشن، یکی دیگر از مهمترین تگهای سئو است و محتوای صفحه شما را خلاصه میکند. حتی اگر با مفهوم این تگ آشنا نباشید، تصویر زیر گویای همه چیز خواهد بود.

نکته: نوشتن متادیسکریپشن برعهده نویسنده محتوا است. با این حال، ممکن است گوگل متای موردنظر شما را نشان ندهد و بخش دیگری از متن را برای نمایش انتخاب کند.
چرا متادیسکریپشن برای سئو مهم است؟
بعد از تگ عنوان، این تگ نخستین چیزی است که خودنمایی میکند و به معرفی محتویات صفحه شما میپردازد. بنابراین متادیسکریپشن مانند قلابی است که مخاطبان را به دام میاندازد و آنها را متقاعد میکند که صفحه شما دقیقا همان چیزی است که به دنبالش میگردند. با همه اینها، جالب است بدانید که متادیسکریپشن، به صورت مستقیم در رتبهبندی سئو دخیل نیست؛ اما در نرخ کلیک سایت تاثیرگذار است.
چگونه متادیسکریپشن بنویسیم؟
- برای هر یک از صفحات، متادیسکریپشن بنویسید و کپی کردن و استفاده مجدد بپرهیزید!
- سعی کنید محتویات صفحه را به بهترین شکل خلاصه کنید.
- از جملات کلی استفاده نکنید و محتوای خود را دقیق توصیف کنید.
- از فریب دادن مخاطب جدا خودداری کنید و چیزی بنویسید که واقعا ارزش کلیک کردن داشته باشد.
- کلمات کلیدی مهم را در متادیسکریپشن بگنجانید.
- طول توضیحات متا را زیر ۱۶۰ کاراکتر نگه دارید.
چگونه به صفحات خود متادیسکریپشن اضافه کنیم؟
برای اضافه کردن متادیسکریپشن، از کد زیر استفاده کنید.
<meta name=”description” content=”Place the meta description text here.”>
البته اگر برای انتشار محتوا از وردپرس استفاده میکنید، کافیست توضیحات خود را در کادر زیر بنویسید.

خطاهای رایج متادیسکریپشن
از جمله خطاهای رایج تگ متا میتوان به موارد زیر اشاره کرد:
- Too long/short (خیلی کوتاه/بلند)
متادیسکریپشن شما باید حداقل ۱۳۰ و حداکثر ۱۶۰ کاراکتر داشته باشد. با این حال، محدودیتی از بابت طولانیتر کردن آن وجود دارد. اما با توجه داشته باشید که گوگل توضیحات متا را متناسب با عرض دستگاه به نمایش میگذارد. بنابراین ممکن است در برخی دستگاهها و گوشیهای موبایل، توضیحات شما به طور کامل نشان داده نشوند.
- Doesn’t exist (توضیحات متا وجود ندارد.)
تمامی صفحات سایت، باید دارای توضیحات متا باشند. در غیر این صورت، اخطار میگیرند.
- Multiple meta descriptions on one page (صفحه بیش از یک متادیسکریپشن دارد.)
اگر صفحه شما بیش از یک تگ متا داشته باشد، موتورهای جستوجو را سردرگم میکند و روند خزیدن را با مشکل مواجه میکند.
- Duplicate meta descriptions across multiple pages (مشاهده متادیسکریپشن تکراری)
گفتیم که هر یک از صفحات، باید تگ متای منحصربهفرد و مجزا داشته باشند. در غیر این صورت، گوگل مچ شما را میگیرد!
مطالب مرتبط:
چگونه حرفهای متا دیسکریپشن بنویسیم؟
متارباتها
متاربات، تگی است که به موتورهای جستوجو میگوید که آیا صفحه را بخزند؟ و خزیدن را بر چه اساسی انجام دهند؟ به عبارت دیگر، به کمک این تگ، نوع صفحه خود را به موتورهای جستوجو معرفی میکنید. بنابراین، به ثمر رسیدن تلاشهای سئو شما، در گرو استفاده صحیح از این تگ قرار دارد.
تگ ربات، میتواند شامل موارد زیر باشد:
- Index: با وارد کردن این کد در کد تگ ربات، به خزندهها میگویید که صفحه شما را ایندکس کنند.
- Noindex: این مورد، نقطه مقابل مورد قبلی است و رباتهای خزنده را از ایندکس کردن صفحه منع میکند.
- Follow: در صورتی که مایل هستید رباتهای خزنده، لینکهای صفحه شما را بررسی و تایید کنند، از این کد استفاده کنید.
- Nofollow: اگر با مورد قبلی موافق نیستید، داخل کد موردنظر، بنویسید nofollow! بدین ترتیب لینکهای صفحه مورد بررسی قرار نمیگیرند.
نکته: تنها زمانی که قصد تعیین دستور چگونگی خزیدن را دارید، از این تگ استفاده کنید.
نکته: کد robots.txt صفحه شما را بلاک میکند. البته صفحات بلاکشده در نتایج جستوجو ظاهر میشوند اما امکان باز شدن ندارند.
چگونه به صفحه خود تگ متاربات اضافه کنیم؟
اگر از تولید محتوا هدف خاصی دارید و میخواهید برای موتورهای جستوجو تعیین تکلیف کنید! از یکی از کدهای زیر استفاده کنید:
<meta name=”robots” content=”noindex, nofollow”>
<meta name=”robots” content=”index, follow”>
<meta name=”robots” content=”noindex, follow”>
<meta name=”robots” content=”index, nofollow”>
خطاهای رایج ربات تگها
استفاده از این تگ، ممکن است با سه خطای رایج مواجه شود:
- Noindexed pages blocked by robots.txt (صفحات نوایندکس، توسط robots.txt مسدود شدهاند.)
این اخطار تگ ربات نودایندکس را از دید گوگل مخفی میکند. در نتیجه احتمالا URLهایی که موردنظر شما نیستند هم ایندکس خواهند شد.
- Rogue meta noindex
این اخطار، مانع ایندکس شدن صفحه توسط گوگل میشود و قاعدتا از ایجاد ترافیک ارگانیک جلوگیری میکند.
- Rogue meta nofollow
این خطا، مانع از خزیدن گوگل گوگل در لینکهای صفحه میشود و ممکن است از کشف و ایندکس کردن محتوای مهم جلوگیری میکند. همچنین در فرایند رتبهبندی صفحه نیز اختلال ایجاد میکند.
Meta viewport
این تگ، یکی از جالبترین تگهای سئو است و ناحیه قابل مشاهده صفحات وب را تنظیم میکند. به عبارت دیگر، به کمک این تگ، میتوانید تعیین کنید که وبسایت شما در صفحه نمایشهای مختلف (دسکتاپ، تبلت و موبایل) چهطور به نمایش دربیاید.
اهمیت تگ ویوپورت در چیست؟
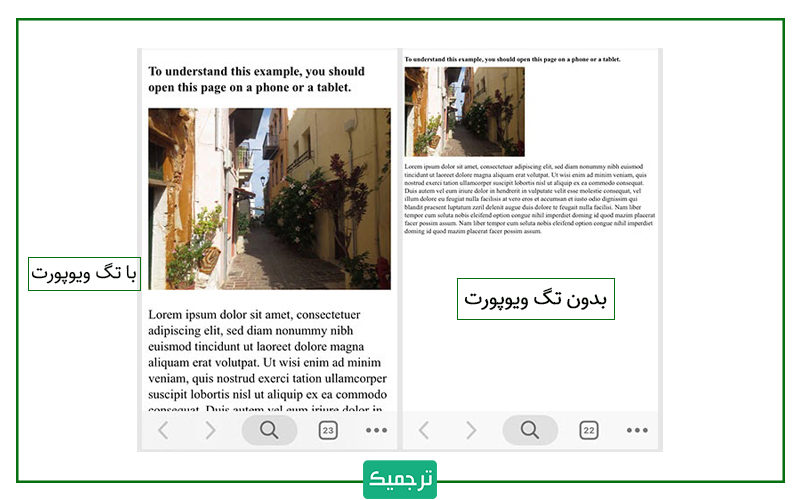
همانطورکه میدانید بسیاری از کاربران، جستوجو در گوگل را از طریق موبایل انجام میدهند. به همین دلیل، از سال ۲۰۱۵ سازگاری صفحات وب با نسخه موبایل، به یکی از عوامل رتبهبندی گوگل تبدیل شده است. بنابراین به کمک این تگ میتوانید به گوگل نشان دهید که صفحه شما برای موبایل مناسب است. برای روشنتر شدن موضوع به تصویر زیر دقت کنید.
صفحه سمت راست، بدون تگ ویوپورت و صفحه سمت چپ با تگ ویوپورت طراحی شده است. واضح است که کدام یک از صفحات برای کاربران تلفن همراه مناسبتر و خوشایندتر است.

چگونه تگ ویوپورت را به صفحات خود اضافه کنیم؟
برای وارد کردن این تگ، از کد زیر استفاده کنید.
<meta name=”viewport” content=”width=device-width, initial-scale=1.0″>
مطالب مرتبط:
چگونه سیگنالهای کاربری بر سئو تاثیر میگذارند؟
متا تگ رفرش (Meta refresh redirect)
آخرین تگ از تگهای پرکاربردی که در این مطلب مورد بررسی قرار گرفت، به مرورگر وب دستور میدهد که پس از مدت زمان شخصی، کاربر را به یک صفحه دیگر هدایت کند. به عنوان مثال تصور کنید که دو صفحه از وبسایت شما، محتوای یکسانی دارند و باید با هم ادغام شوند. در چنین مواردی، با استفاده از این تگ، به مرورگر اعلام میکنید که در صورت کلیک روی یکی از صفحهها، کاربر فورا به صفحه دیگر منتقل شود.
با این حال، در استفاده از این تگ زیادهروی نکنید. حتی بهتر است تا جایی که میتوانید دور آن را خط بکشید. چراکه تگ متا رفرش توسط همه مرورگرها پشتیبانی نمیشود، میتواند برای کاربر گیجکننده باشد و نگرانیهای امنیتی ایجاد کند و سرعت سایت را کاهش میدهد.
سخن پایانی
در این مطلب با ۵ مورد از مهمترین تگهای سئو آشنا شدیم. دیدیم که این تگها، بهاندازهای که از دور به نظر میرسند، پیچیده و دشوار نیستند و در عین حال، مرتفعترین قلههای سئو را برای شما دستیافتنیتر میکنند.
اگر برای وبلاگ یا صفحات مختلف سایتتان به تولید محتوای متنی نیاز دارید، از خدمات سایت سفارش تولید محتوا ترجمیک استفاده کنید.
در صورتی که به فعالیت در زمینه تولید محتوا، ترجمه و ویراستاری علاقهمند هستید، رزومه خود را به صفحه استخدام مترجم ارسال کنید.






